Embedding your script to your site
Every site you create on tinylytics has its own unique embed code. It’s tied to your domain that you’ve entered and will only load on that domain you have entered.
Note: If you have a domain like
example.comand your site loads onwww.example.comwithout redirecting toexample.com, we will automatically track this regardless of your “Allow on any domain” setting for your site. This is for convenience and to ensure you don’t miss any hits.
Getting Your Embed Code
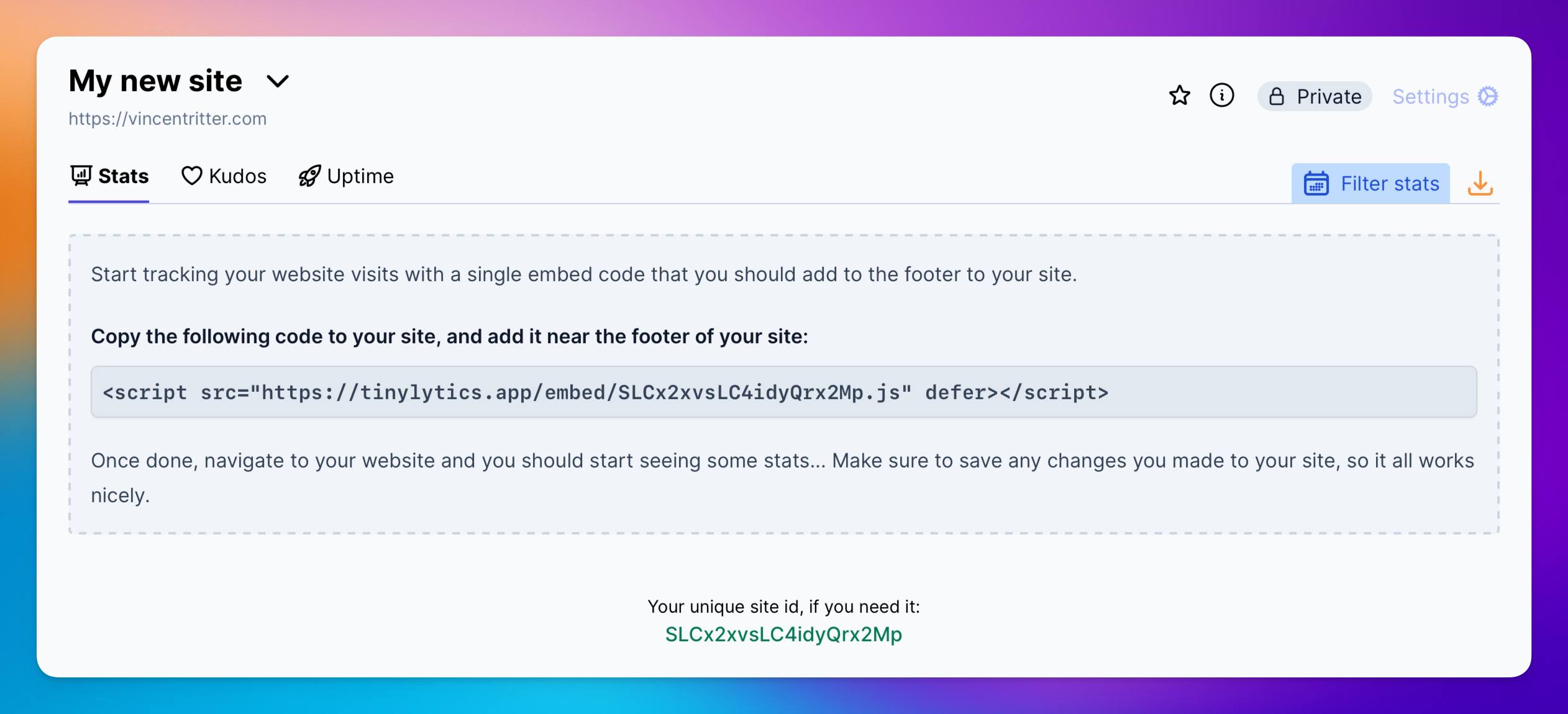
When you create your site, you’ll be presented with your embed code:

Click on the code to copy it to your clipboard.
Adding the Script to Your Site
Depending on your website and provider, add this script below the footer of your site (or before the closing body tag). We’ll add specific guides for different providers at a later stage.
Using the Minified Version
For improved performance, you can use a minified version of the script by adding /min to the URL:
<script defer src="https://tinylytics.app/embed/YOUR_UNIQUE_SITE_CODE/min.js"></script>
The minified version is functionally identical but potentially could loads faster, which can improve your overall page performance.
Using the SPA Version
If you’re using a Single Page Application (SPA) framework like React, Vue, or Angular, you can get the SPA-optimized script by adding the ?spa parameter:
<script defer src="https://tinylytics.app/embed/YOUR_UNIQUE_SITE_CODE.js?spa"></script>
You can also combine it with the minified version:
<script defer src="https://tinylytics.app/embed/YOUR_UNIQUE_SITE_CODE/min.js?spa"></script>
The SPA version is optimized for applications that handle navigation client-side and may have different tracking requirements compared to traditional multi-page applications.
Alternative JavaScript Approach
If your provider doesn’t allow direct script tags (for example Write.as), you can use this JavaScript approach instead:
let script = document.createElement("script")
script.type = "text/javascript"
script.defer = true
script.src = "https://tinylytics.app/embed/YOUR_UNIQUE_SITE_CODE.js"
// Use the line below for the minified version instead
// script.src = "https://tinylytics.app/embed/YOUR_UNIQUE_SITE_CODE/min.js"
document.body.appendChild(script)
Just replace YOUR_UNIQUE_SITE_CODE with the code found on your site’s page.
Important Notes
- If you’re using a development domain that doesn’t match your site’s configured domain, no hits will be recorded
- We recommend creating a separate site for testing purposes with your test URL
- Once you load the site, it’ll start collecting hits automatically
- If it’s not working, double-check the domain configuration
- Still having issues? Don’t hesitate to reach out for help
Best Practices
- Keep your script tag in the
<head>section for optimal tracking - Consider using the ignore feature during development
- Use the minified version of the script for better performance
